
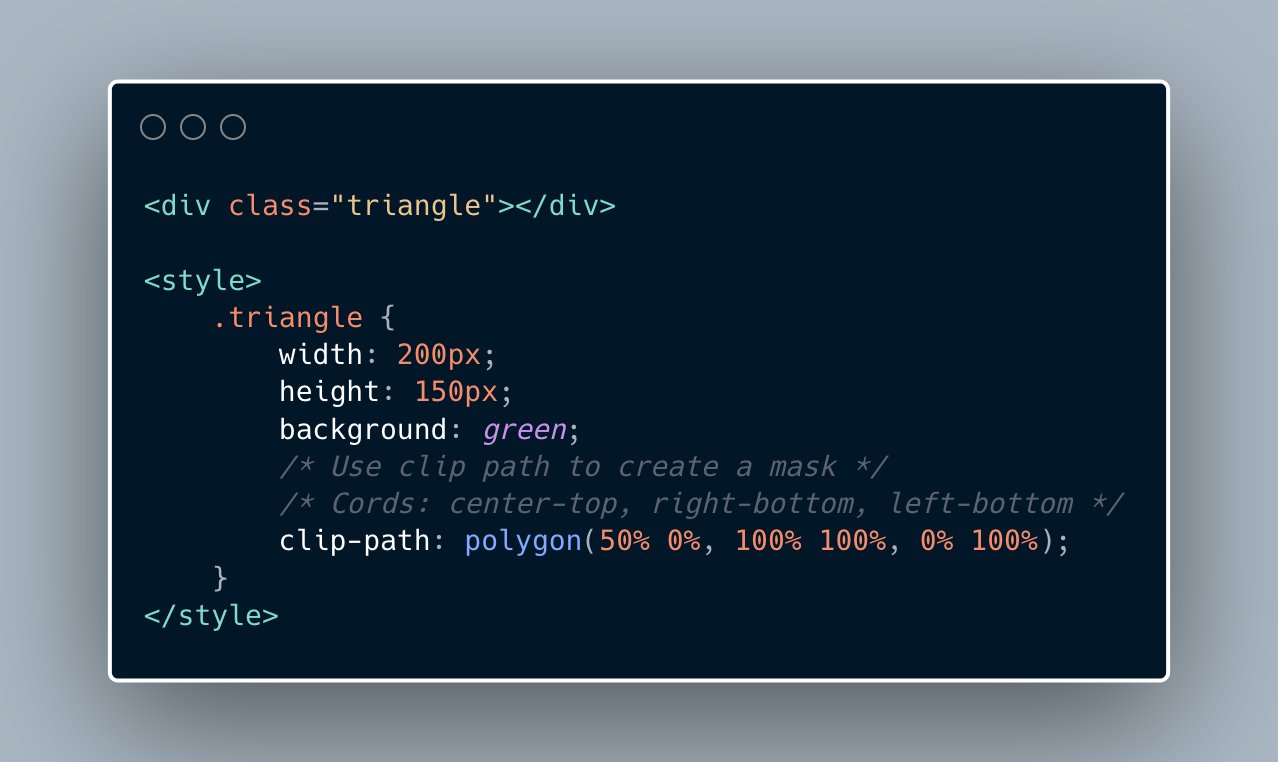
Stephan Nijman on Twitter: "Small #css tip: You can use css clip-path to "mask" a element and create (responsive) triangles, and many other shapes. https://t.co/3mvy06sx91" / Twitter

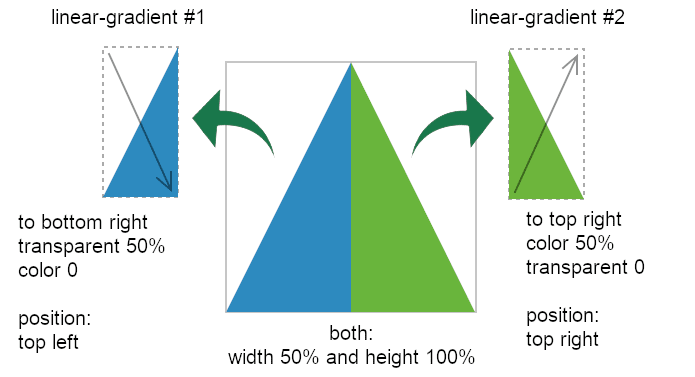
html - Wrap text content inside a clip path polygon(triangle) shape and image clipped on other half - Stack Overflow











![Arabic] HTML, CSS Tutorials - Create Triangle With Clip Path - YouTube Arabic] HTML, CSS Tutorials - Create Triangle With Clip Path - YouTube](https://i.ytimg.com/vi/2EGK64QeZWk/maxresdefault.jpg)