html - Prevent child div from clipping while parent is overflow:auto (because of its dynamic content) - Stack Overflow

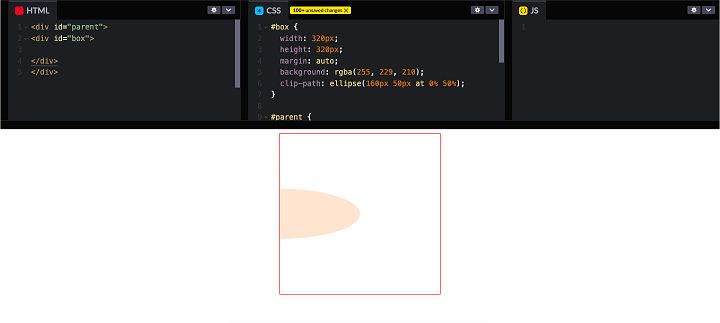
jquery - How to keep absolute child element on parent element that uses clip-path property? - Stack Overflow

Elements hidden using clip / clip-path css properties pass as visible · Issue #1178 · cypress-io/cypress · GitHub

Child is visible with Parent max-height: 0 and overflow: clip · Issue #23852 · cypress-io/cypress · GitHub